🎩 Brick user guide
This is your page to play with, and it is fully editable. Mess it up!
You can always access this page again at help.brick.do/guide.
Before you learn about how to use Brick, here's a short pitch. Brick is a minimalistic tool, so it's easy to miss what's exciting about it.
⭐️ What is good about Brick? Why not other note-taking apps? Why not a static site generator?
The primary reason is that Brick is explicitly designed to get people to write more. And so far our users report that it works!
Here are the tricks we have up our sleeves:
- All pages are anonymous and disconnected from each other — unless you nest them. So if you want to write something NSFW, or go into politics, etc, you can simply create a new top-level page and that's it. You don't have to register a new account in order to stay anonymous.
- You can play with the hierarchy without penalties — as long as you stay with autogenerated IDs, links to your pages won't break no matter how much you move them around.
- There is no separation between "done" and "not done" — the moment you start writing a page, it is already shareable. With static site generators and tools like
git, it's easy to find yourself in editing hell, or with a folder of unfinished drafts that will forever remain drafts. - Playing with design is fun — Brick is more customizable than most other tools. You can apply custom CSS to your pages, and you can insert HTML blocks. It's more fun to write in a tool that feels like yours, and it's especially fun when different mini-sites have drastically different designs. (See artyom.brick.do or freedom.brick.do for inspiration.)
Alright, and now you can go through the tutorial — or just create a new page and start writing!
🐵 Basics
🥞 Formatting
Our editor has a lot of features — and we are working on more and more and more. Check out the features below to fully unleash our editor's power.
Shortcuts
Let's go through the most common shortcuts, just in case. They make life significantly easier.
Markdown shortcuts
Images
There are several ways to add images:
- you can copy the image and paste it here with
Ctrl+V(especially easy for screenshots), - or you can go to the ¶ panel and press the image button to upload a file from your computer,
- or you can drag and drop images into the editor.
Fun features
🍟 Sharing and publishing
🎨 Styling
Brick provides infinite styling possibilities with the power of adding custom CSS to your pages.
@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&family=Staatliches&display=swap');
h1, h2, h3, h4 {
font-family: 'Staatliches';
text-align: center !important;
}
h2, h3, h4 {
margin-top: 2em;
}
.page a, .page .page-link, .page-title {
color: rgb(232, 23, 92);
}
.page-title {
font-size: 280%;
line-height: 115%;
}
.page-title::before { content: '❖ '; }
.page-title::after { content: ' ❖'; }
.page {
font-family: 'Lato';
font-size: 130%;
}Custom CSS will be automatically applied for all children pages, unless they have their own style.
How to colorize
CSS supports different color formats: rgb, rgba, hex, hsla. You can use any format you like.
color.hailpixel.com is a great and easy to use color picker which provides hex codes you can use in CSS right away.
.page {
color: #142A3D;
}.page {
background: #ABCDE3;
}
How to add fonts from Google Fonts
Open fonts.google.com and click on any font you like.
Select the weights you want to include for your page (usually just 400, for regular text, and 600 for bold):

Choose the @import radiobox in the right sidebar:

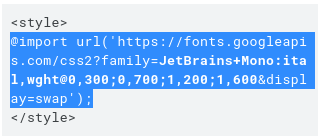
Copy the content of the <style> tag:

Open Custom CSS settings of any page and paste the copied @import on top.
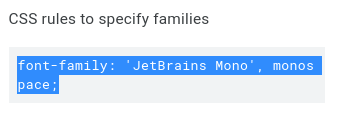
Go back to Google Fonts and copy the CSS rule for your font:

Add the copied CSS rule to any element you want. To use font for everything at the page paste the rule inside the .page selector:
.page {
font-family: 'JetBrains Mono', monospace;
}